Productivity Tips for WebStorm and Angular
Share
This article is backed using JetBrains. Thank you for supporting the companions who make SitePoint possible. In this 2-element series, Google Developer Experts Jurgen Van de Moore and Todd Motto share their favored productiveness tips for growing Angular programs using WebStorm. In this primary part, Jurgen shares his personal pinnacle five WebStorm features that allow him to grow his productiveness on each day foundation:
Use Angular CLI from within WebStorm
Navigate like a pro
Take gain of Angular Language Service
Auto format your code
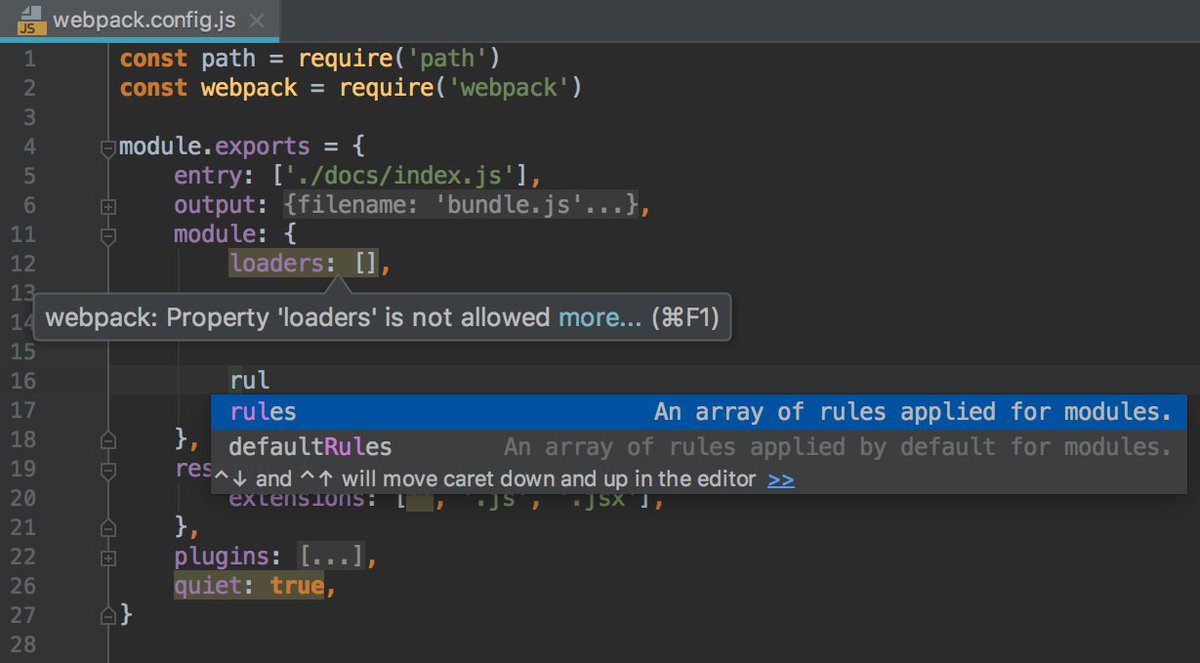
Optimize your imports
Each tip can distinctly increase your improvement productiveness, so permit’s dig into them a little deeper one by one.
Tip 1: Use Angular CLI from Within WebStorm
Angular CLI is a Command Line Interface (CLI), written and maintained using the Angular crew, to help automate your development workflow. You can use it to create new Angular tasks fast and upload new functions such as additives, services, and directives to current Angular projects. WebStorm’s integration with Angular CLI presents you with all its energy proper from within WebStorm, without using the terminal.
To create a new Angular Project, pick Project and select Angular CLI. Enter an undertaking place and hit the Create button. WebStorm uses Angular CLI to create a new Angular challenge and installs dependencies. When your new Angular application is in the vicinity, you may, without problems, add new Angular features. Right-click on src/app and select Angular CLI to select the sort of feature you wish to add.
Once you’ve decided on a feature, you can specify the name and optional parameters, just as you’ll with Angular CLI on the command line: To research more about Angular CLI alternatives and parameters, make certain to test out The Ultimate Angular CLI Reference. What’s honestly splendid is that WebStorm automatically provides the element to the proper Angular module for you, in this case, AppModule.
If your application has more than one Angular module, properly click on the module you desire to feature the feature too and pick out New; make sure the brand new documents are created inside the proper area and that the new function is added to the suitable Angular module.

How sweet is that!
Use cmd-click on or cmd-B to easily bounce to any definition within your mission. If you are a keyboard person, placed your cursor on a time period and hit cmd-B. If you’re a mouse user, hold down the cmd button, and all phrases you hover will become links to their definition. In addition, WebStorm routinely recognizes Angular components and directives in your HTML links to style sheets, hyperlinks to templates, training, interfaces, and much extra.
No want to open file(s) manually; bounce to any definition you need:
When looking for a document to which you don’t have a reference right away, hit shift twice to open the Search everywhere dialog. You shouldn’t kind the complete seek string. If you need to open AppComponent, simply kind the first letter of each component — i.E. Ac — and WebStorm will right away narrow down the result listing for you so that you can fast select the idea you want to open: Knowing how to fast-navigate to the code you want will save you a remarkable amount of time each unmarried day.
Tip 3: Take Advantage of Angular Language Service
By default, WebStorm already affords great help for writing Angular code. When modifying a script, WebStorm robotically imports the specified JavaScript modules so that you don’t have to import them manually. If you open up the TypeScript panel, WebStorm provides you with immediate feedback on the validity of your code, so you can quickly resolve problems earlier than having to compile your challenge.
Watch how the OnInit interface is automatically imported. The way they live TypeScript comments right away tells you whether or not your TypeScript code is valid: When you edit a template, WebStorm offers you the clever code of completion that acknowledges components, directives, and even input and output houses: You can take things further through putting in the Angular Language Service. This is a provider, designed by way of the Angular Team, to offer IDEs with blunders checking and kind finishing touch within Angular templates. WebStorm integrates with Angular Language Service to better understand your code. To enable Angular Language Service, first make certain it’s far set up:
Does your task contain loads of business journeys, including attending meetings, alternate shows, and conferences in other cities? Business travel can be a first-rate possibility to the community with new humans, make essential expert connections, and get stimulated through new ideas. However, a common tour can surely put a damper on your productivity. It is difficult enough to live on the pinnacle of factors when you are in a single region, so when you are usually staying in hotels and are touring on trains and planes, you may locate it extra hard to maintain up with your paintings. So what can a road warrior and frequent traveler do to keep producing even if on an enterprise experience? Here are some suggestions for staying focused while you are on the street:
Establish Productivity Routines
The toughest part of getting work performed simultaneously as you’re on an enterprise experience is how displaced you’ll experience. If you’re used to working in your workplace at paintings or your desk at domestic, being in a surprising resort or serviced condominium can throw you off.
To get your brain into ‘work -mode,’ you could form a ritual which means it is time to get down to enterprise. Set up the table at your lodging in an equal manner that your desk is installed at home or the workplace. It can actually help to live in serviced residences in the place of a small inn room because you’ll be more likely to have a massive and realistic table. This is conducive to productivity. It’s hard to do your quality paintings whilst you are curled up in the resort bed.
Wake up at a specific time, drink your morning coffee, put on your preferred running tune, and get right down to paintings. Plan around your convention or meetings and scheduled hours of work time in which you make the selection to recognize and get unique duties finished.
Get Enough Sleep
Even though you are disturbed out of your traditional routines at home, it’s miles nonetheless essential to get enough sleep so you can maximize your productivity. It may be difficult to get enough sleep all through an enterprise trip because there may be so much happening. It is probably tempting to have a few greater drinks with colleagues in the night. However, this will, in reality, spoil your plans to get up early and do a couple of hours of labor before the convention begins.



















